WordPress validiert das Formular zum Kommentieren sehr statisch. Das unvollständige Abschicken dessen führt auf eine wenig ansprechende neue Seite. Nicht gerade benutzerfreundlich, aber das kann man ändern!
Das sieht dann folgendermaßen aus:

Die Idee, das Formular intuitiver und intelligenter die Eingaben des Nutzers kontrollieren zu lassen, habe ich ehrlicherweise Jasmin zu verdanken, die mich in meinem Beitrag zur Datenschutz Checkbox darauf hinwiesen hatte.
Let's validate!
Keine Sorge, für die bevorstehende Aufgabe müssen wir kein 3000-zeiliges JavaScript mit 12 Klassen schreiben, sondern bedienen uns bei einem vorhandenen Projekt.
Da WordPress mit jQuery ausgeliefert wird, fiel meine Wahl auf das jQuery Plugin "jQuery Validation Plugin". Zum Zeitpunkt der Veröffentlichung dieses Artikels ist 1.19.1 die aktuelle Versionsnummer.
Um direkt loslegen zu können, benötigen wir folgende Dinge:
- jQuery Validation Plugin (juery.validate.min.js)
- Eine eigene JavaScript Datei (single.js)
- CSS Regeln (optional, wenn ihr ein CSS Framework nutzt)
Ihr besorgt euch also das jQuery Validation Plugin von GitHub und legt es in eurem (Child) Theme ab. Oder noch besser, Ihr installiert das package via NPM, Bower oder NuGet und fügt es eurem Build Tool oder Taskrunner wie z.B. Webpack oder Gulp hinzu.
Als Nächstes benötigen wir eine eigene JavaScript-Datei, die ebenfalls in eurem Theme abgelegt wird.
Das Javascript in WordPress registrieren und einreihen
Im darauf folgenden Schritt müssen wir die beiden Scripte WordPress zugänglich machen. Dazu nutzen wir die WordPress Hook wp_enqueue_scripts und die Funktion webshaped_scripts(). Mit wp_register_script registrieren wir die .js Datei in WordPress. WP kennt dieses JavaScript nun und kann es, wenn es mit wp_enqueue_script "eingereiht" wurde, im Frontend ausspielen. In diesen Fall müssen wir allerdings die Abhängigkeiten der Dateien untereinander beachten. Da das jQuery Validation Plugin mithilfe der jQuery Bibliothek beschrieben wurde, kann es ohne selbiges nicht arbeiten. Damit es arbeitet, muss jQuery früher als das Plugin geladen werden. Das bestimmen wir über den dritten Parameter, der ein Array erfordert.
<?php // sollte schon vorhanden sein
add_action( 'wp_enqueue_scripts', 'webshaped_scripts' );
function webshaped_scripts() {
wp_register_script( 'jquery-validate', get_stylesheet_directory_uri() . '/pfad-zur-datei/query.validate.min.js', [ 'jquery' ], '1.19.1', true );
wp_enqueue_script( 'jquery-validate' );
wp_register_script( 'single-js', get_stylesheet_directory_uri() . '/pfad-zur-datei/single.min.js', [ 'jquery', 'jquery-validate' ], '1.19.1', true );
wp_enqueue_script( 'single-js' );
}Eigene Validierungs-Regeln aufstellen
Nachdem wir das jQuery Validation Plugin und die single.min.js Datei über unser WordPress (Child) Theme geladen haben. Geht es jetzt daran die Validations-Regeln für die Comment Form zu schreiben.
Zuerst müssen wir in den jQuery Kontext switchen und erstellen anschließend eine Funktion, die wir erst laden, wenn der DOM (Quelltext) geladen ist. Für letzteres ist $(document).ready(nameUnsererFunktion); verantwortlich.
(function($) {
('use strict');
function webshapedValidateCommentForm() {
// auszuführender Code
}
$(document).ready(webshapedValidateCommentForm);
})(jQuery);Das Formular mit dem jQuery Validate Plugin ansprechen
Kommen wir zu den Regeln, hier als "rules" Objekt zu erkennen. Für jedes Input Feld in unserem Formular können wir Regeln erstellen. Dabei nutzt das Plugin den "name" Attribut (z.B. name="wert") als Selektor. WordPress hat standardmäßig folgende Felder author, email, url und comment. Da je genutzter Einstellung oder Theme diese Input-Felder variieren können, solltet Ihr diese noch mal prüfen. In meinem Beispiel habe ich vier Felder als Pflichtfeld markiert. Das letzte (datenschutz) Feld ist meine DSGVO Datenschutz Checkbox, die ich in meinem Beitrag "Datenschutz Checkbox für WordPress Kommentare ohne Plugin" erstellt habe.
So, jetzt haben wir unsere Felder und können endlich mit den eigentlichen Regeln loslegen. Validations Methoden hat das Plugin einige, mit required legen wir zum Beispiel fest, ob dieses Feld ein Pflichtfeld ist. Eine vollständige Übersicht findet ihr hier, in der Dokumentation.
rules: {
author: {
required: true,
minlength: 2,
},
email: {
required: true,
email: true,
},
comment: {
required: true,
minlength: 20,
},
datenschutz: {
required: true,
},
},Warnhinweise erstellen
Ähnlich zu den "rules" verhalten sich auch die "messages", Ihr wählt jedes Feld mit dem "name" Attribut und könnt nun für jede Regel eine Nachricht hinterlegen. Diese wird dann aufgerufen, wenn die Eingabe des Nutzers nicht mit der Regel überein stimmt.
messages: {
author: {
required: 'Bitte trage Deinen Namen ein.',
minlength: jQuery.validator.format(
'Es sind {0} Zeichen erforderlich!'
),
},
email: {
required: 'Bitte trage Deine E-Mail-Adresse ein.',
email:
'Deine E-Mail-Adresse sollte folgendes Format haben: name@adresse.com',
},
comment: {
required: 'Bitte schreibe einen Kommentar.',
minlength: jQuery.validator.format(
'Es sind {0} Zeichen erforderlich!'
),
},
datenschutz:
'Laut DSGVO benötige ich Deine Einwilligung zur Erhebung deiner hier getätigten Daten.',
},Die Position der Warnungen bestimmen
Jetzt könnt ihr noch bestimmen, wo die Warnhinweise im Formular platziert werden sollen. So wie welches HTML5 Element verwendet werden soll.
// Die Warnung kann ein beliebiges HTML5 Element sein
errorElement: 'div',
errorPlacement: function(error, element) {
// Die Warnung wird nach dem input Feld ausgegeben
element.after(error);
},CSS Klassen vergeben
Damit sich die Hinweise optimal in das Design eurer Website eingliedern, brauchen wir CSS Klassen, die wir für jedes Event vergeben können.
An dieser Stelle möchte ich kurz darauf hinweisen, dass ich mein Theme mit dem CSS Framework Bootstrap 4 (v.4.4.1) entwickelt habe und sich in diesem Beispiel bereits alle nötigen Klassen für eine BS4 form befinden. Wenn ihr zufälligerweise auch Bootstrap 4 nutzen solltet, könnt ihr folgenden Abschnitt einfach übernehmen.
Wenn das nicht der Fall sein sollte, vergebt ihr an dieser Stelle einfach eure eigenen CSS Klassen und legt diese entsprechende in eurem Stylesheet ab.
// Wird dem Warnungs-Label hinzugefügt
errorClass: 'invalid alert alert-warning',
// CSS Klassen die dem input field hinzugefügt werden wenn erfolgreich validiert wurde
validClass: 'valid is-valid was-validated form-control:valid',
success: function(label) {
// Wenn die Validierung erfolgreich war, entferne folgende CSS Klassen
label.removeClass('is-invalid was-validated form-control:invalid');
},
highlight: function(element, errorClass) {
// Highlighte das nicht valide Element und spiele folgende CSS Klassen aus
$(element).addClass('is-invalid was-validated form-control:invalid');
},Der komplette JS Code
So sieht die JavaScript-Funktion im Ganzen aus. Bitte nicht einfach übernehmen, sondern an eure WordPress Settings und an euer Theme anpassen.
(function($) {
('use strict');
function webshapedValidateCommentForm() {
$('#commentform').validate({
rules: {
author: {
required: true,
minlength: 2,
},
email: {
required: true,
email: true,
},
comment: {
required: true,
minlength: 20,
},
datenschutz: {
required: true,
},
},
messages: {
author: {
required: 'Bitte trage Deinen Namen ein.',
minlength: jQuery.validator.format(
'Es sind {0} Zeichen erforderlich!'
),
},
email: {
required: 'Bitte trage Deine E-Mail-Adresse ein.',
email:
'Deine E-Mail-Adresse sollte folgendes Format haben: name@adresse.com',
},
comment: {
required: 'Bitte schreibe einen Kommentar.',
minlength: jQuery.validator.format(
'Es sind {0} Zeichen erforderlich!'
),
},
datenschutz:
'Laut DSGVO benötige ich Deine Einwilligung zur Erhebung deiner hier getätigten Daten.',
},
errorClass: 'invalid alert alert-warning',
validClass: 'valid is-valid was-validated form-control:valid',
success: function(label) {
label.removeClass('is-invalid was-validated form-control:invalid');
},
highlight: function(element, errorClass) {
$(element).addClass('is-invalid was-validated form-control:invalid');
},
errorElement: 'div',
errorPlacement: function(error, element) {
element.after(error);
},
});
}
$(document).ready(webshapedValidateCommentForm);
})(jQuery);Das Ergebnis
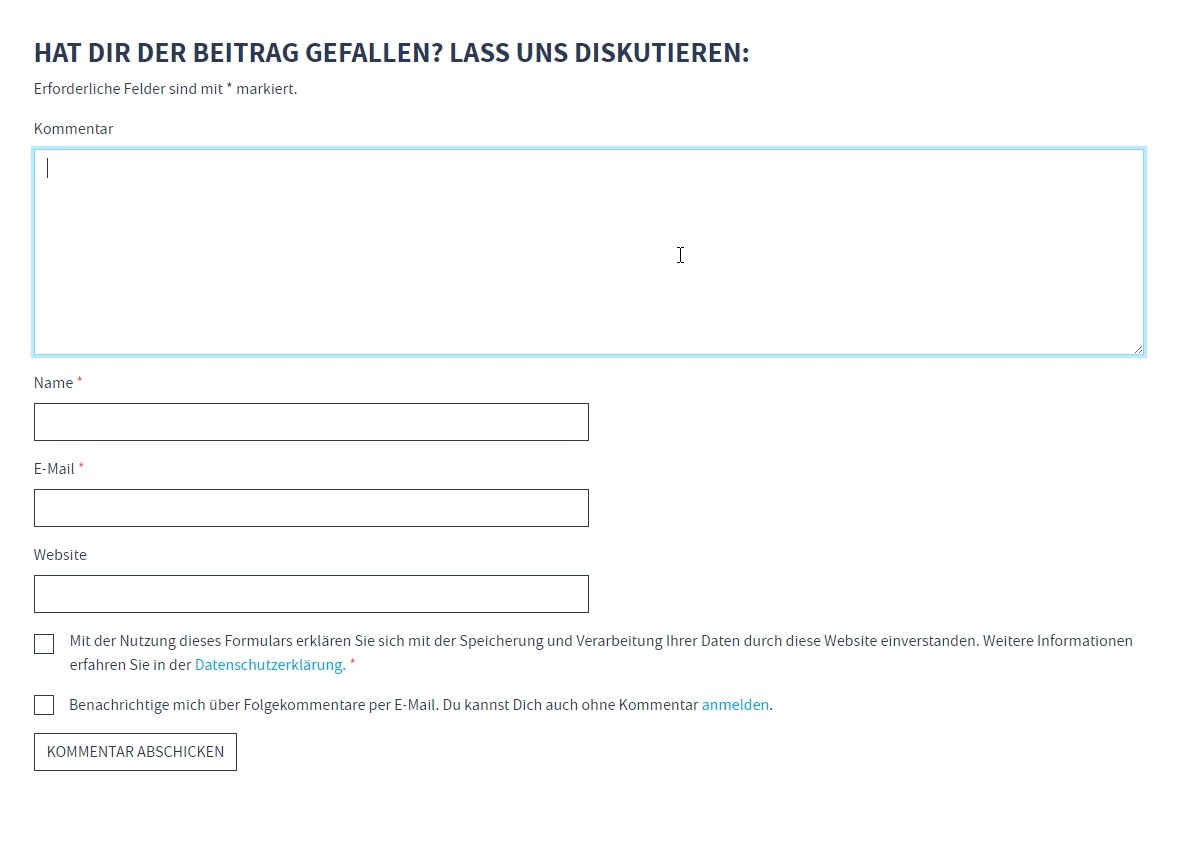
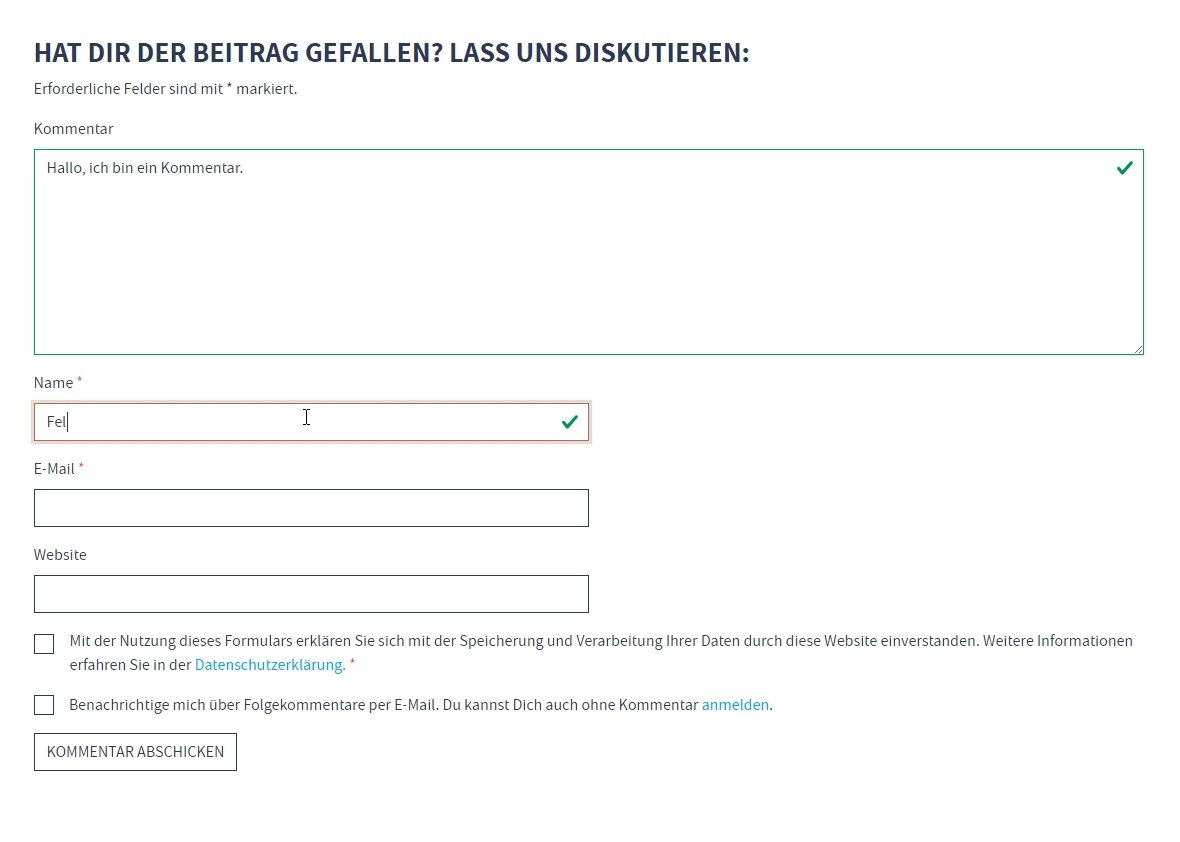
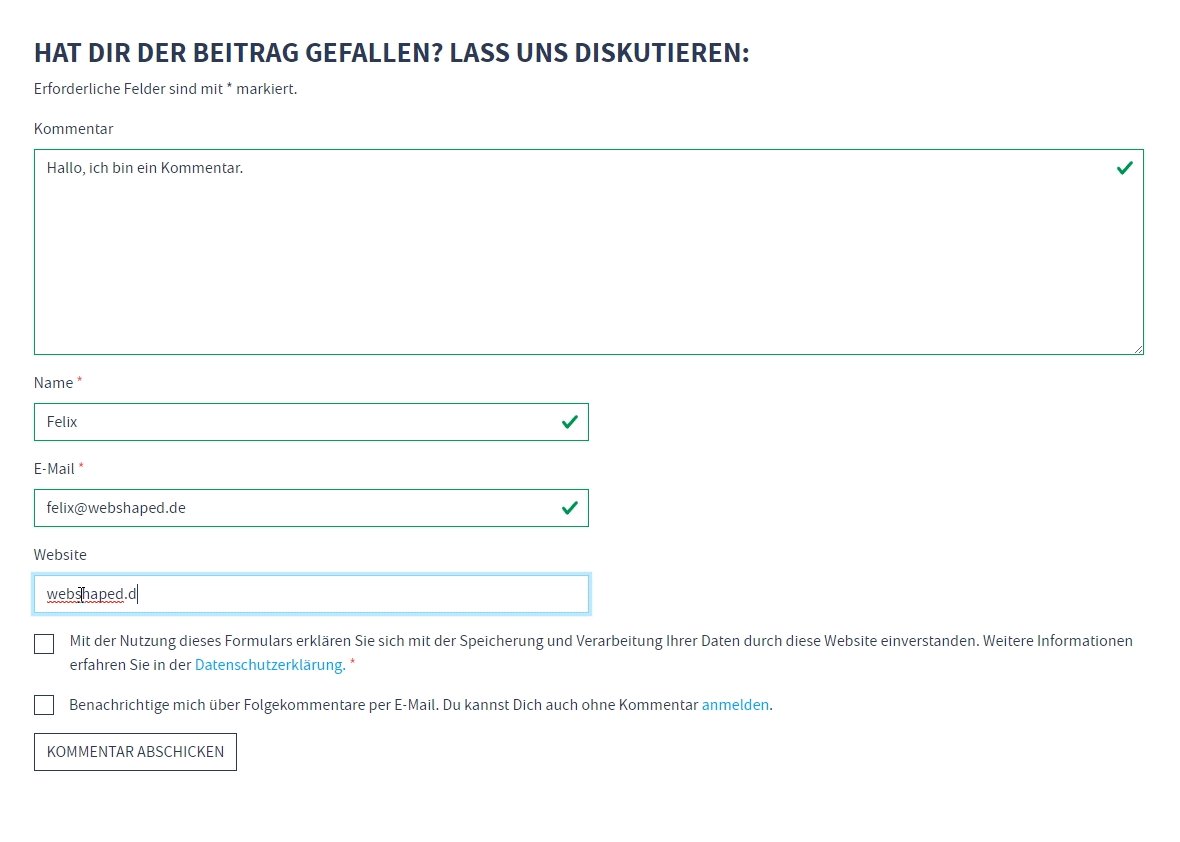
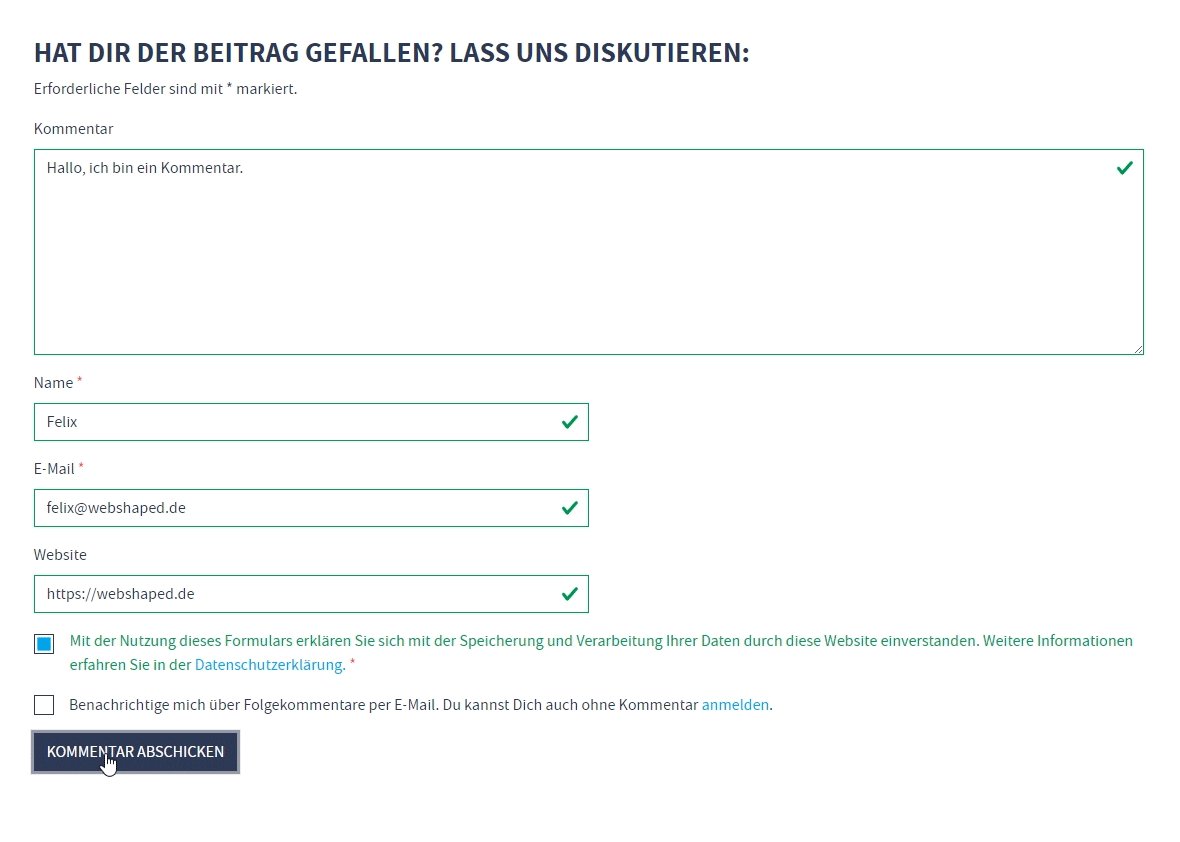
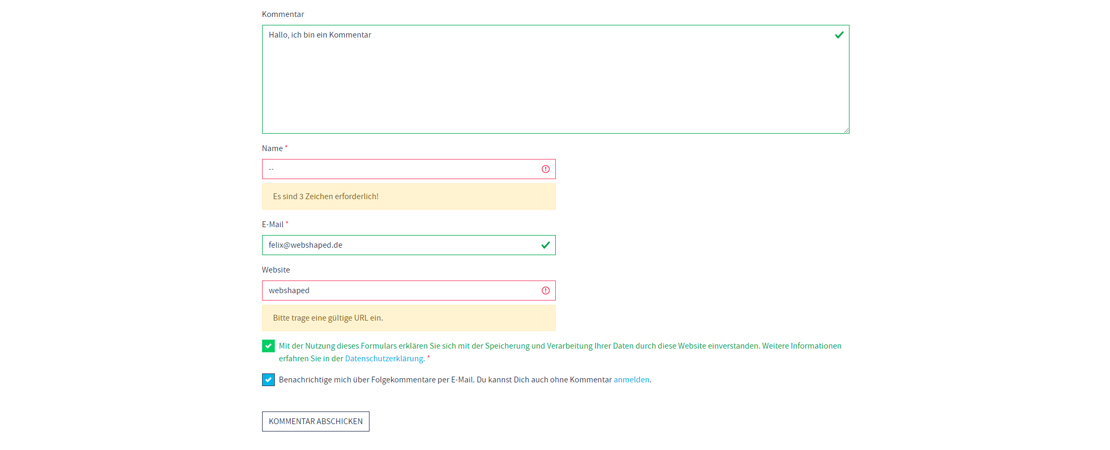
Mein Ergebnis sieht dann folgendermaßen aus. Wer das gerne live testen möchte, kann gerne unter diesem Beitrag einen Kommentar verfassen.
Viel Spaß bei der Umsetzung auf eurer Website!