Matomo (ehemals Piwik) ist eine Analytik-Software zum selbst hosten. Mit der Software lässt sich wunderbar das Nutzerverhalten der eigenen Website analysieren. Das schöne daran Matomo ist Open-Source, anders als der große Konkurrent Google Analytics.
Wer Matomo bereits einsetzt, weiß die Software lässt sich hoch und runter konfigurieren. Jeder der eine schnelle Website betreiben möchte, weiß auch das Matomo in den meisten Fällen nicht immer optimal läuft. Damit möchte ich nicht sagen, dass die Grundkonfiguration nicht nutzbar ist, vielmehr wird dem Nutzer die Entscheidungsfreiheit gelassen, die Software den eigenen Bedürfnissen anzupassen. Genau hier möchte ich ansetzen und aufzeigen, wie und wo man ansetzen kann, um aus Matomo noch mehr raus zu kitzeln. Im Großen und Ganzen wird sich dieser Artikel um das optimale Einbinden des Tracking Codes drehen.
Ein kurzer Blick auf den Standard Tracking-Code
Unter den Menü-Einträgen Einstellungen > Websites > Tracking-Code kannst Du wie gewohnt den JavaScript-Tracking-Code für Deine Website konfigurieren und erstellen lassen. Ohne irgendwelche Einstellungen gewählt zu haben, sieht der Code wie folgt aus:
var _paq = _paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://meine-matomo-server-url.de/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', 'X']);
var d=document,
g=d.createElement('script'),
s=d.getElementsByTagName('script')[0];
g.type='text/javascript';
g.async=true;
g.defer=true;
g.src=u+'matomo.js';
s.parentNode.insertBefore(g,s);
})();Update:
- Statt
_paq.push(['setTrackerUrl', u+'piwik.php']);_paq.push(['setTrackerUrl', u+'matomo.php']);genutzt - Das gleiche gilt für
g.src=u+'piwik.js';g.src=u+'matomo.js';
Wie, was und warum ich Matomos Tracking Script angepasst habe
Keine Kekse (Cookies) mehr verteilen
Mit _paq.push(['disableCookies']) können wir Matomo verbieten Cookies zu setzen, das hat den Vorteil, dass wir sehr viel datenschutz-konformer unterwegs sind. Auch toll, keine Cookies, kein nerviger Cookie Hinweis. Nachteil: Matomo erkennt natürlich keine wiederkehrende Besucher, worauf ich aber sehr gut verzichten kann.
Matomos Herzschlag (Heartbeat) für eine realistischere Absprungrate erhöhen
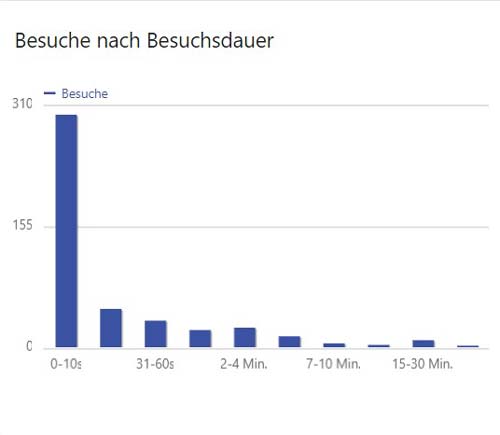
Wie Robin Pfeifer in seinem Blog Artikel ganz gut beschreibt, wird die Absprungrate unter Umständen nicht richtig ermittelt. Das führt zu vielen Besuchen, die mit einer Verweildauer von gerade mal 0-10 Sekunden gewertet werden. Werte, die häufig nicht die reale Besuchszeit widerspiegeln, denn Matomo wertet einen Besuch dann als Absprung, wenn nach Betreten der Seite keine weitere Aktion folgt.

Um dem entgegen zu wirken, gibt es die Möglichkeit den Herzschlag, also den Takt in dem Matomo Ereignisse auf der Seite verarbeitet, zu beeinflussen. Mit dem kleinen Code-Schnipsel _paq.push(['enableHeartBeatTimer', 5]); kannst Du den Takt, sekundengenau festlegen. In diesem Fall ist der Takt auf 5 Sekunden festgelegt.
Das Tracking Script für eine bessere Website Geschwindigkeit später laden lassen
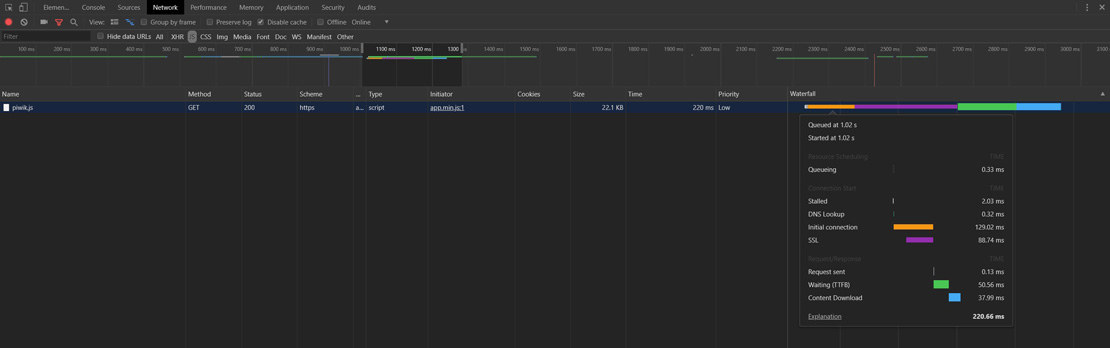
Externe Ressourcen haben ein Problem, sie sind nur so schnell wie der Server auf dem sie laufen. Was ich sagen möchte, das Einbinden von in diesem Fall Matomo kann deine Website spürbar verlangsamen. Wie Du auf dem Screenshot unterhalb sehen kannst, sind mehrere Schritte nötig, um piwik.js matomo.js von dem entsprechenden Server zu laden. Währenddessen das piwik matomo javascript von dem Server geladen wird, verlangsamt es den Seitenaufbau deiner Website.

Eine gute Methode ist es, das Tracking Script verzögert laden zu lassen. Dazu wird ein Großteil des Scripts in die Funktion embedTrackingCode gepackt und verzögert mittels setTimeout ausgeführt. In diesem Beispiel wird das Tracking Script nach 5 Millisekunden ausgeführt. Diese Methode ist eine von zweien, die in der offiziellen Matomo Dokumentation empfohlen wird.
var _paq = _paq || []
_paq.push(['disableCookies']); // Ab sofort verteilt Matomo keine Kekse (Cookies) mehr
_paq.push(['enableHeartBeatTimer', 5]); // Matomo bekommt Herzrasen: Der "Herzschlag" von Matomo wird auf alle 5 Sekunden erhöht
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
function embedTrackingCode() {
var u = '//meine-matomo-server-url.de/';
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', 'X']); // Bei "X" steht normalerweise die ID der Seite die getrackt werden soll
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0]
g.type = 'text/javascript';
g.async = true;
g.defer = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
}
setTimeout(function () {
embedTrackingCode(); // Die Matomo Tracking Funktion wird ausgeführt
}, 5) // Die 5 steht für die Millisekunden anzahl in der die Funktion ausgeführt wird (kann man natürlich beliebig anpassen)Matomo Javascript Tracker auf Geschwindigkeit optimieren
matomo.js cachen und komprimieren
Auch die vom Matomo Server nötige piwik.js matomo.js Datei zum Analysieren deiner Besucher, kann optimiert werden. Optimieren bedeutet: Das serverseitige Aktivieren der gzip/deflate Komprimierung und des Browser-Caches. Dazu müssen wir einige Angaben in der .htaccess der Matomo Installation machen. Wenn diese Datei bei dir noch nicht vorhanden sein sollte, erstelle die Datei im Hauptverzeichnis deiner Installation. Achte darauf, dass Du einen Apache Server nutzt, unter einem Nginx Server wird der folgende Code nicht funktionieren. In diesem Beispiel nutze ich DEFLATE statt GZIP. Aus dem einfachem Grund, weil ersteres besser komprimiert. Du kannst natürlich auch GZIP nutzen.
# ----------------------------------------------------------------------
# | Compression |
# ----------------------------------------------------------------------
# Die serverseitige Kompression via DEFLATE aktivieren
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
<FilesMatch "\.(ttf|otf|eot|svg)$" >
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
# ----------------------------------------------------------------------
# | Expires headers |
# ----------------------------------------------------------------------
# Die Verweildauer der einzelnen Ressourcen für den Browser-Cache festlegen
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType text/css "access plus 1 week"
ExpiresByType application/javascript "access plus 1 week"
</IfModule>DNS Auflösung beschleunigen
Häufig wird Matomo auf einer anderen Domain gehostet, als auf der eingebundenen Website. Sobald der Tracking-Code gelesen wird, muss zuerst eine DNS Suche durchgeführt werden. Also das Auflösen der Domain z.B. https://meine-domain.de/ in die entsprechende IP-Adresse. Um diesen Suchprozess etwas zu beschleunigen, kannst Du via dns-prefetch die entsprechende IP-Adresse der Domain früher ermitteln lassen. Dabei gewinnst du bis zu 50ms.
<head>
<link rel="dns-prefetch" href="//meine-matomo-server-url.de">
</head>Das link Attribute wird im <head> Bereich deiner Website eingefügt.
Matomo in Deine WordPress Website einbinden
An welcher Stelle wird das Script eingebunden?
Bei Tracking Scripten macht es Sinn, diese am Anfang des Dokuments (Website) einzubinden. So gehst Du sicher, dass die Nutzung deiner Seite so früh wie möglich dokumentiert wird. Nicht erst nach einigen Millisekunden/Sekunden, wie es der Fall wäre, wenn Du das Tracking Script ganz unten auf deiner Website einbinden würdest. Das sorgt für möglichst genaue Analyse-Ergebnise auf deiner Website. Ein guter Ort zum Einbinden, ist der <head> Bereich. Du findest ihn direkt nach dem öffnenden <html> tag.
Ohne Plugin, ganz sauber einbinden
Achtung! Du brauchst kein extra Plugin um das Matomo Tracking Script in deine WordPress Website einzubinden. Wenn Du Zugriff auf deine funktions.php hast, kannst Du das Tracking Script ganz einfach und sauber ohne Umwege in WordPress einbinden. Wie das funktioniert, erfährst Du im Abschnitt “Der Komplette Code“.
<?php
function add_matomo_to_head() {
?>
<!-- BEGIN Matomo -->
<script>
Hier das Matomo Tracking Script einfügen
</script>
<!-- END Matomo -->
<?php
}
add_action('wp_head', 'add_matomo_to_head'); // Mittels Hook fügen wir unsere Funktion dem Head Bereich in WordPress hinzu
?>Der komplette Code
Den Code fügst Du am besten in die function.php Deines WordPress Child-Themes ein. Entweder nach dem öffnenden PHP tag <?php oder ganz am Ende des Dokuments.
<?php
function add_matomo_to_head() {
?>
<link rel="dns-prefetch" href="//meine-matomo-server-url.de">
<!-- BEGIN Matomo -->
<script>
var _paq = _paq || []
_paq.push(['disableCookies']); // Ab sofort verteilt Matomo keine Kekse (Cookies) mehr
_paq.push(['enableHeartBeatTimer', 5]); // Matomo bekommt Herzrasen: Der "Herzschlag" von Matomo wird auf alle 5 Sekunden erhöht
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
function embedTrackingCode() {
var u = '//meine-matomo-server-url.de/';
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', 'X']); // Bei "X" steht normalerweise die ID der Seite die getrackt werden soll
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0]
g.type = 'text/javascript';
g.async = true;
g.defer = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
}
setTimeout(function () {
embedTrackingCode(); // Die Matomo Tracking Funktion wird ausgeführt
}, 5) // Die 5 steht für die Millisekunden anzahl in der die Funktion ausgeführt wird (kann man natürlich beliebig anpassen)
</script>
<!-- END Matomo -->
<?php
}
add_action( 'wp_head', 'add_matomo_to_head' ); // Mittels Hook fügen wir unsere Funktion dem Head Bereich in WordPress hinzu
?>An dieser Stelle möchte ich gerne auf die offizielle Dokumentation von Matomo hinweisen. Hier sind alle Möglichkeiten genau aufgezählt.

Moin,
schöner Überblick.
Heartbeat hat sich m.E. erledigt. Setze es nicht mehr ein und bekomme dennoch die sekundengenaue Time on Site.
Im Script “Der komplette Code” ist m.E. ein Fehler. Funktioniert so nicht.
Es muss heißen
s.parentNode.insertBefore(g, s);
})();
setTimeout(function () {
embedTrackingCode();
}, 5)
, nich?
Viele Grüße
Hallo Felix,
vielen Dank für die nützlichen Tips!
Hey Ole,
gerne doch 🙂
Dank Heartbeats hab ich jetzt auch genauere Besuchszeiten. Vielen Dank!
Hey Norman, gern geschehen 😉
Hallo,
vielen Dank für den ausführlichen Artikel.
Ich habe den HeartBeatTimer seit ein paar Tagen eingestellt, aber er sendet keine Signale und ich komme nicht drauf, woran es liegen könnte.
Codebeispiel hier:
_paq.push([‘enableHeartBeatTimer’, 20]);
_paq.push([‘trackVisibleContentImpressions’]);
_paq.push([‘trackPageView’]);
_paq.push([‘enableLinkTracking’]);
Hast Du einen Tipp woran es liegen könnte?
Besten Dank & Grüße
Gerd
Hi Gerd, das klingt ja nicht so toll. Bekommst du einen Fehler in der Konsole?